Typography plays a pivotal role in the artful canvas of architectural portfolio design, fonts for architectural portfolio design, serving as the silent communicator that breathes life into every project showcased. It goes beyond mere text; it is the visual language that echoes professionalism, style, and personality.
In architectural portfolio design, fonts serve as the bridge between the tangible and intangible, infusing each project with a distinct visual identity. The right typography choice doesn't merely frame the content but acts as a design element that guides the viewer through a curated journey. It's a balance between legibility and artistry, where fonts aren't just words but an integral part of the architectural story.
Font #1 - Modern And Minimalist
- Font -Helvetica
- Style -Modern, Minimalist
- Description -Clean lines, geometric shapes, and consistent letter thickness define Helvetica'sminimalist charm. Its neutral presence avoids distracting from your architectural brilliance, letting your projects speak for themselves.
Minimalist Appeal
- Simplicity -Sans-serif design eliminates decorative flourishes, creating a streamlined visual experience.
- Versatility -Wide range of weights and italics adapts to headings, subheadings, and captions with consistent clarity.
- Readability -Open letterforms and even spacing ensure effortless information consumption.
Architectural Portfolio Uses
- Headings -Bold weights make project titles impactful and visually distinct.
- Subheadings -Lighter weights offer hierarchy and organization without stealing the show.
- Captions -Consistent letterforms enhance readability of project descriptions and details.
- Bonus -Helvetica's widespread recognition adds a touch of timeless sophistication to your portfolio.
- In short -Helvetica's clean lines and unwavering legibility make it an ideal choice for achieving a minimalist aesthetic in your architectural portfolio.
Font #2 - Classic And Timeless
Font -Garamond
Style -Classic, Serif
Enduring Appeal
- Refined Grace -Garamond's delicate serifs and subtle italic slants exude a timeless sophistication.
- Readability -Generous letter spacing and balanced x-height ensure effortless reading even in dense text blocks.
- Versatility -Available in a range of weights and styles, Garamondadapts to various presentation needs.
Best Uses In Architectural Portfolios
- Project Descriptions -Garamond's clarity and elegance enhance the presentation of detailed project narratives.
- Long Text Sections -Its readability makes it ideal for sections with extensive project information or design philosophies.
- Formal Documents -When presenting proposals or reports, Garamond's professionalism sets a confident tone.
Font #3 - Bold And Impactful
Font -Impact
Style -Bold, Sans-Serif
Commanding Presence
- Heavyweight -Impact's thick strokes and tight letter spacing create a commanding visual presence that demands attention.
- Geometric Precision -Its square-shaped letterforms exude a sense of strength and stability, mirroring architectural principles.
- Unwavering Confidence -Impactprojects a bold and assertive tone, aligning perfectly with ambitious architectural designs.
Drawing The Spotlight
- Headings -Use Impact to make project titles and section headings stand out, immediately capturing attention.
- Key Information -Highlight crucial details like project names, dates, or significant awards with Impact's boldness
- Conceptual Emphasis -Emphasize key design concepts or unique architectural elements using Impact to solidify their significance.
Architectural Portfolio Applications
- Project Showcases -Introduce standout projects with Impact's striking presence to create an unforgettable first impression.
- Design Statements -Boldly declare your design philosophies or firm's core values using Impact to reinforce their impact.
- Call to Action -Drive viewers to take the next step (e.g., contact you, view more projects) with a compelling call to action in Impact.
Font #4 - Elegant And Sophisticated
Font -Bodoni
Style -Elegant, Serif
Evoking Architectural Refinement
- Proportional Grace -Bodoni's carefully balanced letterforms and consistent spacing mirror the precise proportions and meticulous detail found in exquisite architectural designs.
- Timeless Charm -Its rootedness in classical typography lends a timeless elegance that resonates with architectural styles from historic to contemporary.
- Subtle Confidence -Unlike bold fonts that demand attention, Bodoni whispers sophistication, exuding quiet confidence through its refined beauty.
Where Elegance Takes Center Stage
- Portfolio Cover Page -Gracefully introduce your portfolio with Bodoni's elegance, setting the tone for a sophisticated experience.
- Project Introductions -Briefly introduce your most captivating projects with Bodoni headings, piquing viewer interest with a touch of refinement.
- Client Testimonials -Highlight client praise with Bodoni's understated elegance, showcasing the impact your work has on discerning individuals.
Font #5 - Contemporary And Stylish
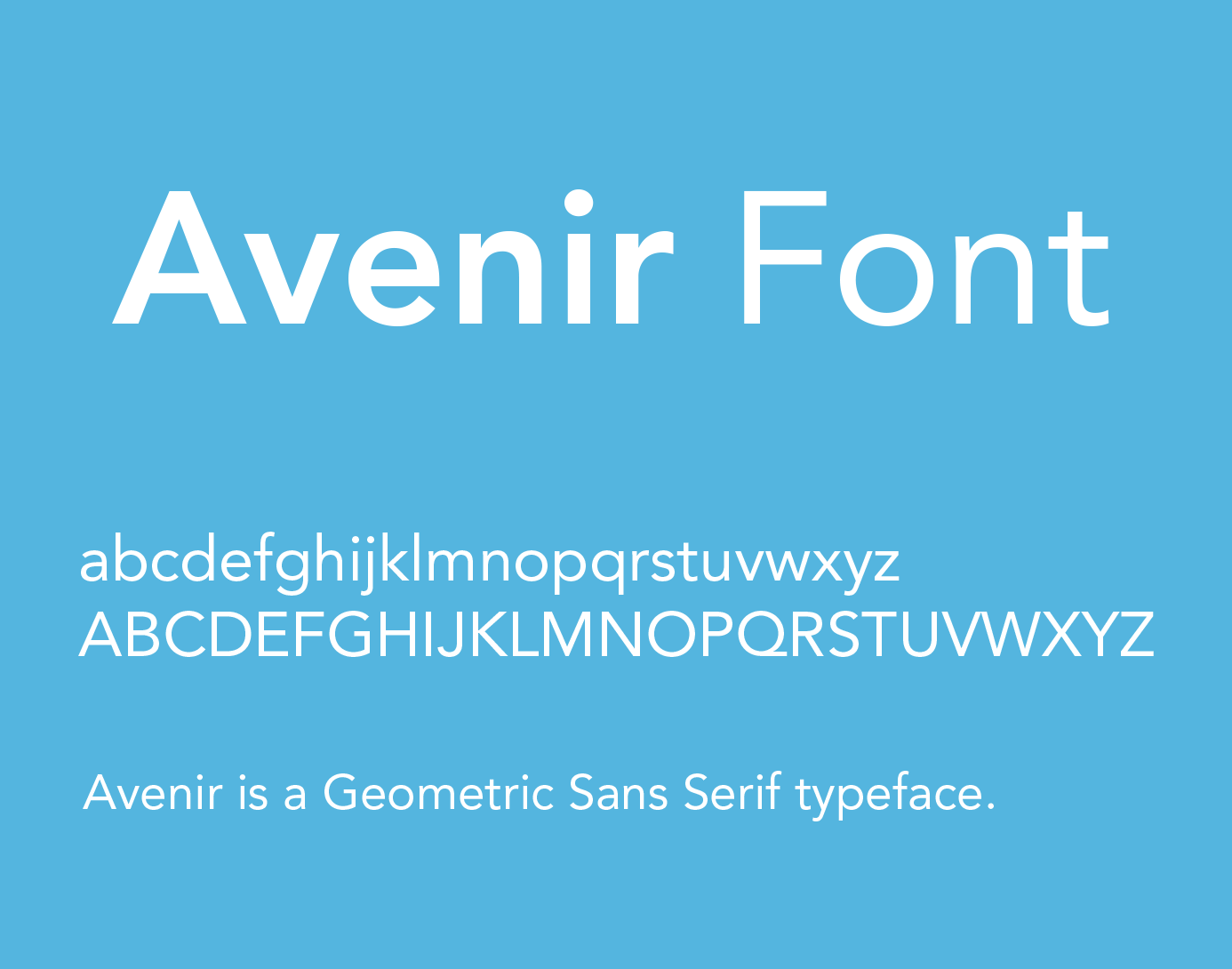
Font -Avenir
Style -Contemporary, Sans-Serif
Keeping Your Portfolio Current
- Fresh & Crisp -Avenir's open letterforms and consistent spacing feel clean and airy, injecting a modern freshness into your portfolio.
- Versatility Unbound -Available in a wide range of weights and italics, Aveniradapts to various sections, from bold headings to detailed captions, maintaining visual cohesiveness.
- Tech-Savvy Appeal -Avenir's geometric simplicity resonates with the digital age, making your portfolio instantly feel current and tech-savvy.
Where Avenir Shines
- Portfolio Navigation -Use Avenir to create intuitive menus and section headers, guiding viewers through your portfolio with a modern edge.
- Project Summaries -Introduce your projects with Avenir headings, capturing attention and setting the tone for a contemporary exploration.
- Technical Details -Present technical data or design specifications with Avenir's clarity and precision, enhancing information delivery without sacrificing style.
Pairing For Perfection
- Bold Accents -Pair Avenir with a bolder sans-serif like Impact or Bebas Neue for headlines or call-to-actions, adding a touch of dynamism.
- Warm Contrast -Balance Avenir's cool, neutral tone with warmer accent colors or nature-inspired imagery for a balanced and visually appealing aesthetic.
Font #6 - Functional And Readable
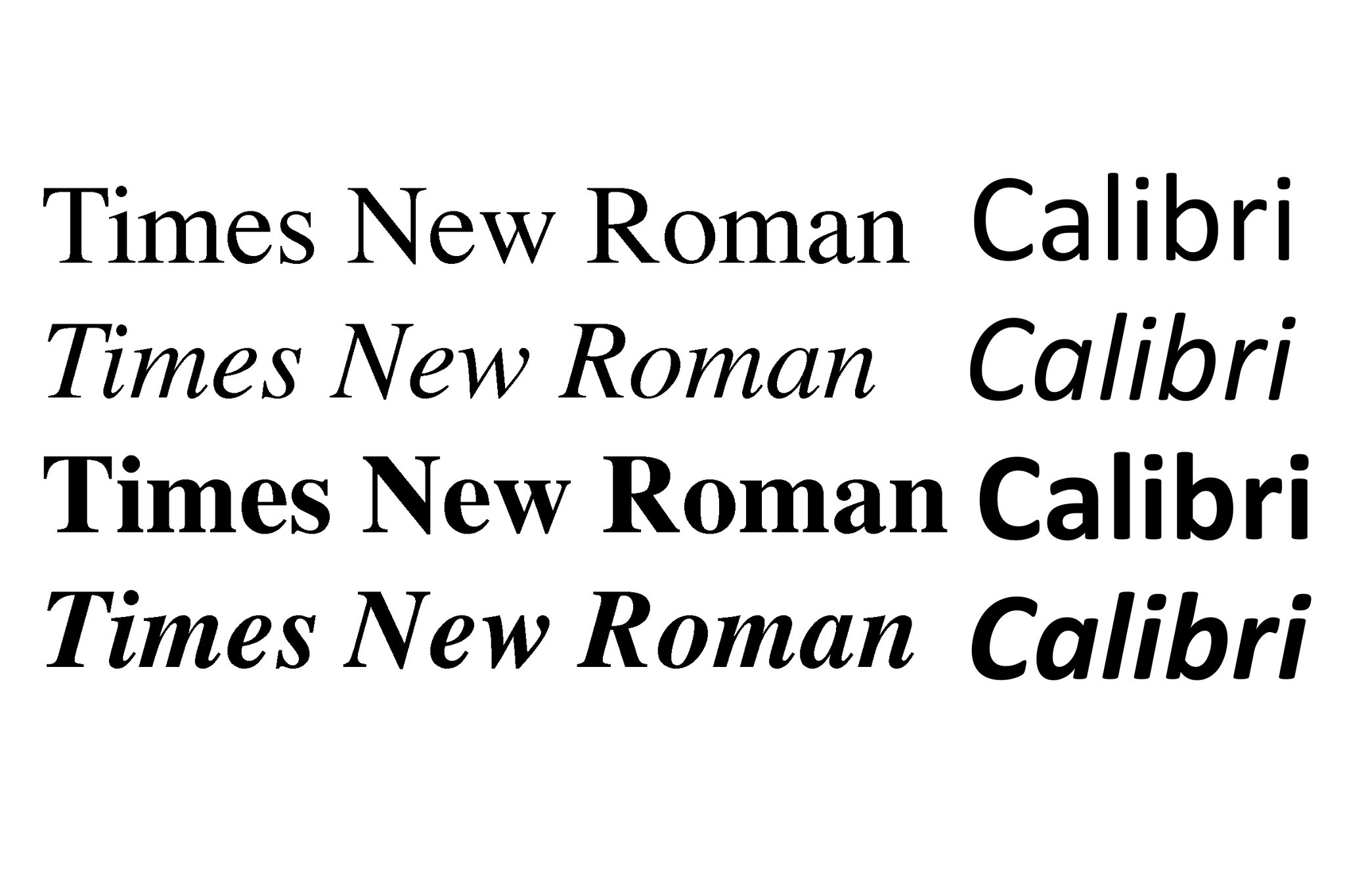
Font -Calibri
Style -Functional, Readable, Sans-Serif
Designed For Effortless Consumption
- Generous Spacing -Calibri's ample letter spacing and open counters (the spaces within letters) create visual breathing room, reducing eye strain and promoting fluid reading.
- Distinctive Characters -Each letterform is designed for clarity, with subtle variations in height and width to guide the eye effortlessly through words and sentences.
- Screen-Friendly -Calibriwas specifically crafted for optimal readability on screens, making it ideal for digital portfolios and presentations.
Where Readability Reigns Supreme
- Body Text -Calibri is the workhorse of your portfolio's text content. Use it for paragraphs, project descriptions, and any section where ease of reading is paramount.
- Captions and Annotations -Provide clear explanations of images, diagrams, and technical details with Calibri's unobtrusive clarity.
- Smaller Formats -When designing for smaller screens or print materials with reduced font sizes, Calibri's readability remains consistent, ensuring your message is always accessible.
Pairing For Impact
- Heading Harmony -Combine Calibri's readability with a more visually striking font for headings (e.g., Avenir for modern elegance, Helvetica for minimalist appeal) to create a balanced hierarchy.
- Visual Breathing Room -Pair Calibri with ample white space and a clean layout to enhance its readability and prevent visual fatigue.
Font #7 - Artistic And Distinctive
Font- Lobster
Style- Playful and slightly irregular font
Distinctive Quirks, Unforgettable Impression
- Handwritten Flair -Lobster's casual script style evokes a sense of personal touch, as if each letter was penned with genuine care.
- Retro Vibes -Its rounded forms and playful swash characters bring a touch of vintage charm, hinting at a nostalgic appreciation for architectural styles of the past.
- Creative Spirit -Using Lobster signals a willingness to break from convention and showcase a more lighthearted and artistic side of your architectural practice.
Where Lobster Thrives
- Personal Branding Elements -Infuse your name, logo, or tagline with Lobster's personality to create a memorable brand identity that reflects your unique style.
- Project Titles with Character -Add a playful twist to project titles or section headings, especially for projects that showcase creativity or a departure from traditional architectural forms.
- Captions with a Smile -Use Lobster for captions or quotes that capture the spirit of a project or convey a more personal message.
Balancing Artistry With Clarity
- Minimalist Counterpart -Pair Lobster with a clean, minimalist sans-serif font for body text to ensure readability and prevent visual overload.
- Strategic Placement -Use Lobster sparingly to create impactful accents rather than overwhelming the entire portfolio with its whimsical personality.
- White Space as a Canvas -Give Lobster ample room to breathe by incorporating generous white space around its artistic letterforms.
Font #8 - Geometric And Structured
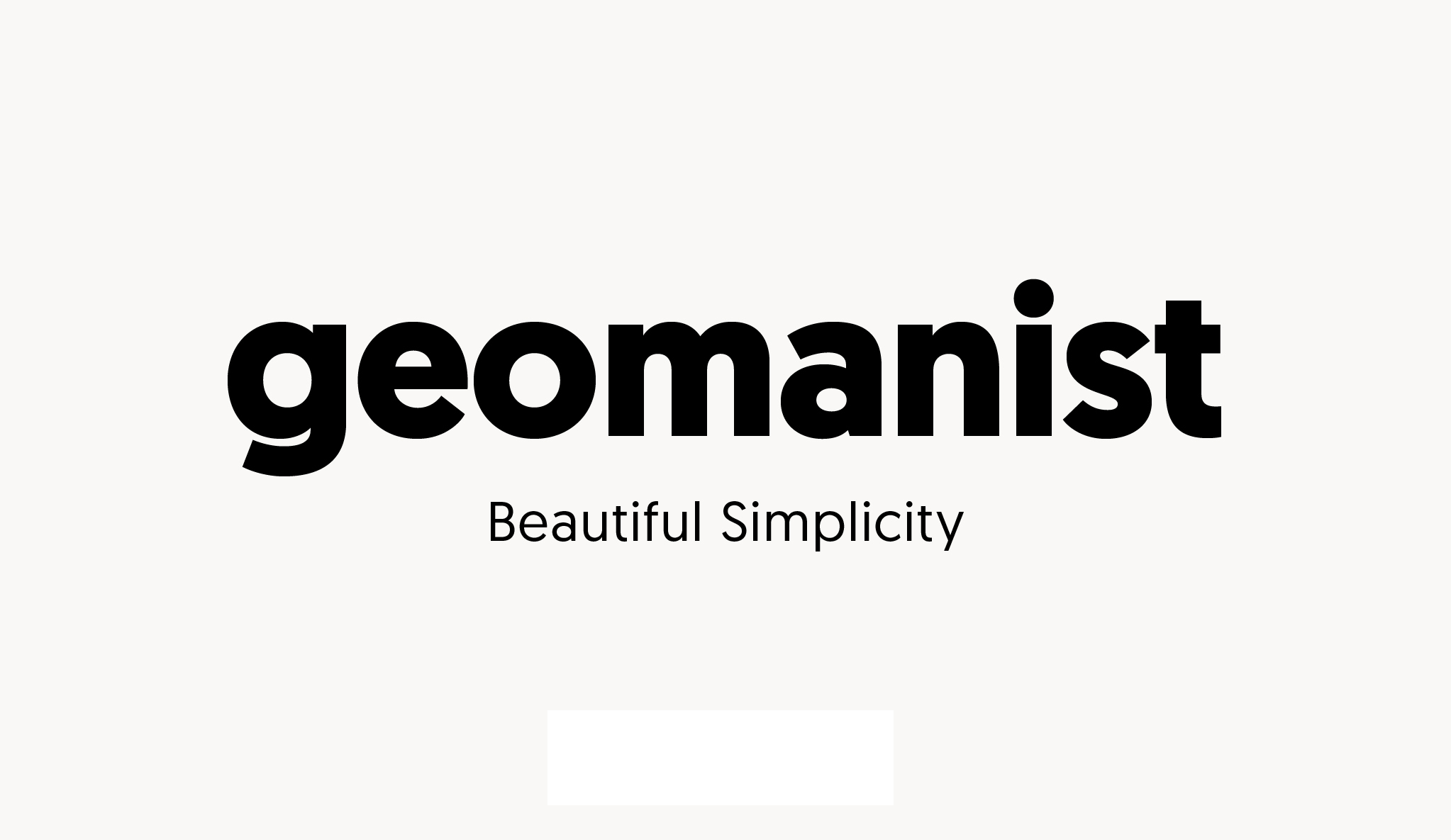
Font - Geomanist
Style- clean lines, geometric shapes, and humanist warmth
Structured Beauty, Reflecting Architectural Order
- Precise Construction -Each letterform in Geomanist is meticulously crafted with perfect geometric shapes and consistent spacing, echoing the meticulously planned forms seen in modern architecture.
- Rhythm and Repetition -The subtle variations in stroke thickness and the consistent use of circular and rectilinear elements create a sense of rhythm and repetition, reminiscent of architectural patterns and grids.
- Technological Precision -Geomanist's clean lines and sharp edges evoke a sense of technological finesse, aligning perfectly with the forward-thinking spirit of modern architectural design.
Highlighting Your Geometric Masterpieces
- Project Headlines -Let Geomanist's boldness command attention by using it for your project titles, setting the stage for a journey into geometric precision.
- Technical Details -Present design plans, specifications, and other technical information with Geomanist's clarity and order, enhancing understanding without sacrificing visual appeal.
- Portfolio Cover Page -Make a powerful first impression by featuring Geomanist prominently on your portfolio cover, instantly communicating your affinity for modern, geometric aesthetics.
Pairing For Architectural Harmony
- Minimalist Companions -Combine Geomanist with other minimalist sans-serif fonts like Avenir or Futura for body text and captions, maintaining a consistent and visually cohesive aesthetic.
- Muted Palette -Opt for a neutral color palette with shades of black, white, and gray to complement Geomanist's clean lines and avoid visual clutter.
- High-Resolution Images -Showcase your architectural designs with high-resolution photographs or detailed renderings that further emphasize the connection between form and typography.
Font #9 - Futuristic And Innovative
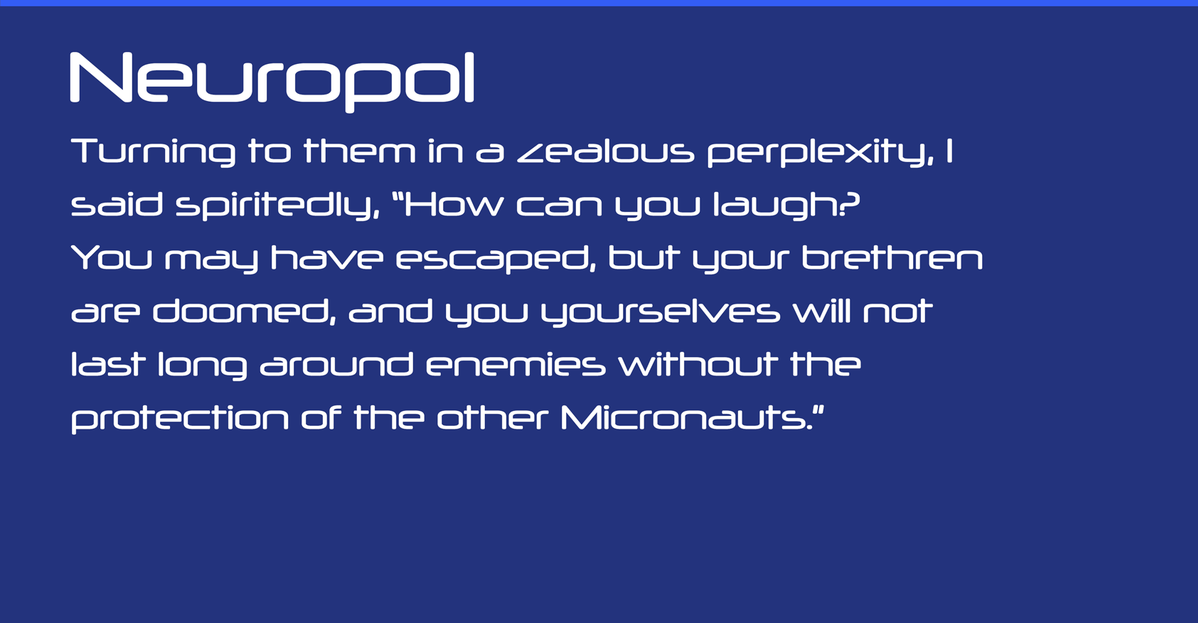
Font - Neuropol
Style - Sans-Sarif, bold, futuristic, and geometric style
Beyond The Familiar, Embracing The Innovative
- Organic Flow -Neuropol's letterforms defy rigid geometry, embracing organic curves and fluid lines that evoke the dynamism of futuristic concepts and biomorphic design trends.
- Digital Glow -Its pixelated edges and subtle hints of metallic sheen hint at a seamless fusion of architecture and technology, reflecting the increasingly advanced tools and materials shaping the future of building.
- Unbridled Imagination -Using Neuropolis a declaration of your willingness to break free from conventional forms and explore the limitless possibilities of where architecture can take us.
Where Neuropol Lights The Way
- Project Introductions -Use Neuropol to introduce your most pioneering projects, immediately capturing attention and setting the tone for a journey into the unknown.
- Conceptual Explorations -When presenting sketches or renderings of futuristic designs, let Neuropol's innovative spirit amplify the boldness and originality of your concepts.
- Interactive Elements -For digital portfolios, consider incorporating animation or hover effects on Neuropol-styled text, further blurring the lines between static typography and dynamic architectural experiences.
Pairing For A Forward-Thinking Vision
- Minimalist Contrast -Balance Neuropol's bold presence with a clean and neutral sans-serif like Avenir for body text, ensuring readability while maintaining a futuristic aesthetic.
- Monochromatic Palette -Consider a bold, futuristic color palette with shades of black, white, metallic tones, or vibrant neons to further enhance the forward-thinking atmosphere.
- High-Tech Imagery -Pair Neuropol with high-resolution images or futuristic renderings that showcase the cutting-edge materials, technologies, and environments explored in your projects.
Font #10 - Custom Fonts For Branding
Unlocking Uniqueness
- Own Your Visual Voice -A custom font isn't just a collection of letters; it's a visual manifestation of your design philosophy. Every curve, every stroke, becomes an extension of your creative essence, instantly recognizable and undeniably yours.
- Memorable Impact -In a sea of familiar typefaces, a custom font grabs attention like a captivating sculpture. It sparks curiosity, invites exploration, and leaves a lasting impression on viewers long after they've closed your portfolio.
- Brand Cohesion -Unlike off-the-shelf fonts, a custom typeface can be meticulously crafted to seamlessly integrate with your existing branding elements, from logos and color palettes to architectural forms and design motifs.
From Vision To Typography
Designing a custom font isn't just for typography experts. Here are some avenues to explore:
- Collaboration -Partner with a skilled typographer to translate your design ideas into a functional and visually stunning typeface.
- Online Services -Platforms like FontSpring or Typetalk offer customizable font generators and access to experienced type designers.
- Adapting Existing Fonts -With creativity and digital tools, you can modify existing fonts to reflect your style, adding unique flourishes or subtle adjustments.
Integrating Fonts Into Your Portfolio
Mastering the art of font integration in your architectural portfolio elevates it from a collection of projects to a cohesive visual experience. It's where typography meets design, weaving a narrative that reflects your unique aesthetic and professional identity. Let's explore some practical tips for achieving font harmony:
Balancing The Blend
- The Rule of Two -Limit yourself to two primary font families (e.g., one for headings and another for body text). This maintains visual order and prevents a cluttered feel.
- Playing with Weights -Within each family, utilize different weights (light, regular, bold) to create hierarchy and visual interest. Use bolder fonts for headings and lighter weights for body text.
- Contrast is King -Create visual contrast between your chosen fonts for emphasis and readability. Pair a sans-serif font like Avenir with a serif font like Garamond for a classic pairing, or try a bold futuristic font like Neuropol with a minimalist typeface like Helvetica for a dynamic contrast.
Maintaining Consistency
- Theme Threads -Let your design theme inform your font choices. For a minimalist portfolio, stick to clean sans-serif fonts. For a more traditional aesthetic, serif fonts add a touch of elegance.
- Color Connections -Consider how your chosen fonts interact with your color palette. Bold fonts work well with vibrant colors, while delicate fonts pair well with muted tones.
- Spacing and Alignment -Consistent spacing between lines and letters, aligned text blocks, and appropriate margins ensure visual unity and prevent a chaotic feel.
Good Font Pairings
- Modern Classic -Helvetica (sans-serif) + Garamond (serif)
- Clean & Confident -Avenir (sans-serif) + Futura (sans-serif)
- Futuristic Fusion -Neuropol (geometric) + Avenir (sans-serif)
- Playful & Precise -Lobster (script) + Calibri (sans-serif)
Conclusion
The significance of font choice within an architectural portfolio reverberates in the perception it creates. It's not merely about the letters on a page but the ambiance, the mood, and the lasting impression they leave. A well-chosen font elevates the portfolio's credibility, establishing a connection that lingers in the minds of viewers long after they've moved on.
As you delve into crafting your architectural portfolio, consider the overarching theme and message you wish to convey. Let the fonts be the unspoken ambassadors of your vision, harmonizing creativity with professionalism. Strike the balance between innovation and clarity, ensuring that your font choices not only amplify the aesthetics but also reinforce the integrity of your designs.